
【2019年5月20日追記】
備忘録です。
当ブログのワードプレステーマを、「スワロー(swallow)」から「JIN(ジン)」に変更しました。
その前には「ストーク」から「スワロー」に変更してたわけですが、ストークとスワローは同じ会社が開発しているため、ショートコードに互換性がありました。
ウィジェットやサイトカラーをちょちょいと弄るだけでよかったんですね。

しかし、今回購入したテーマ「JIN」は全くと言って良いほど互換性がありません。
functions.phpにコードを追記・CSSにコードを追記と、便利なプラグイン「Search Regex」を使って置換しました。
目次(タップで移動)
JINの初期設定を終わらせておく

各記事を触る前に、JINの初期設定を一通り済ませておきましょう。まずはデザインを整えておくのが先決です。
ここはわたしが説明する間もありませんね。わからないところは、「JIN MANUAL」を見ながら設定すると良いでしょう!
なお、この時点で子テーマで編集することをお忘れなく。大幅に編集ことがなくても、これから何があるかわからないので導入しておきましょう。
①上記リンクからzipファイルをダウンロード。
②ファイルは解凍せず、「外観」→「テーマ」→「新規追加」→「テーマのアップロード」と進みファイルをアップロード。
 アップロード画面
アップロード画面③完了したら、子テーマ(jin-child)を有効化して編集。
以上の手順で完了です。
スワロー・ストークのショートコードを確認しておく
設定が終わったら、さっそく各記事のショートコードを置換しましょう。
スワロー・ストークのショートコードに関しては、オープンゲージ社のホームページを確認してください。
functions.phpにコードを追記・CSSにコードを追記
まずは、functions.phpにコードを追記・CSSにコードを追記してコードを置換します。
作業については、「【WordPressテーマ】STORKのショートコードを置換表示させる方法」を参考にしました。こちらをご確認ください。
追加する場所は、
「外観」→「テーマの編集」→「テーマのための関数(functions.php)」となります。
本文にも書いてあるように、functions.phpを弄るのでバックアップは必須です。そして、functions.phpを編集したタブは閉じずに、別タブで動作確認することをおすすめします。
不具合があったら、追加したコードを全て消して更新しましょう。
吹き出しとボックスを変更する
先ほどの作業で、ブルーのボックスと関連記事は無事に置換されました。
しかし、吹き出しとブルー以外のボックスが置換されていないままだったため、プラグインを使って手動で置換します。
プラグイン「Search Regex」をインストール
始めに、全ての記事を対象にHTMLを置換するプラグイン「Search Regex」をインストールしてください。
「プラグイン」→「新規追加」と進み、Search Regexと検索するとでてきます。インストール後は有効化しましょう。
「ツール」を選択すると、「Search Regex」が出てくるのでクリック。

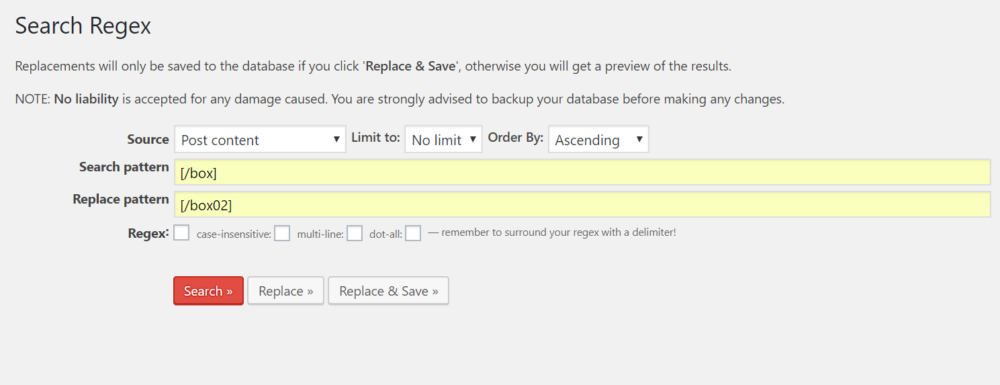
基本は何も触らなくてOKです。
上の「Search pattern」には変更対象の文字を入力。
下の「Replace pattern」には変更する文字を入力。
一番右の「Replace & Save」で一括変更完了。
という流れ。さっそく変更していきましょう!
吹き出しを変更
以下のように変更してください。
上記の3点を変更すれば、角ばった吹き出しができ上がります。丸くするためには随時手動で style=”maru” を追記しなければなりません。
2番目の画像のURLですが、実際にわたしの例を記しておきます。
【スワロー】https://gen-fu.com/wp-content/uploads/2017/08/末次悠仁王立ち.jpg
【JIN】末次悠仁王立ち.jpg
LINE風のデザインやアイコン周りの色などを変更されている場合は、残念ですが上手く変更できません。手動で置換していきましょう。
ボックスを変更
吹き出しと同じ要領でコードを変更します。
ただし、この方法で一括変更できるコードは一種類だけです。
スワロー・ストークで数種類のボックスを使われていたとしても、一括変更する場合はいずれか一つになります。

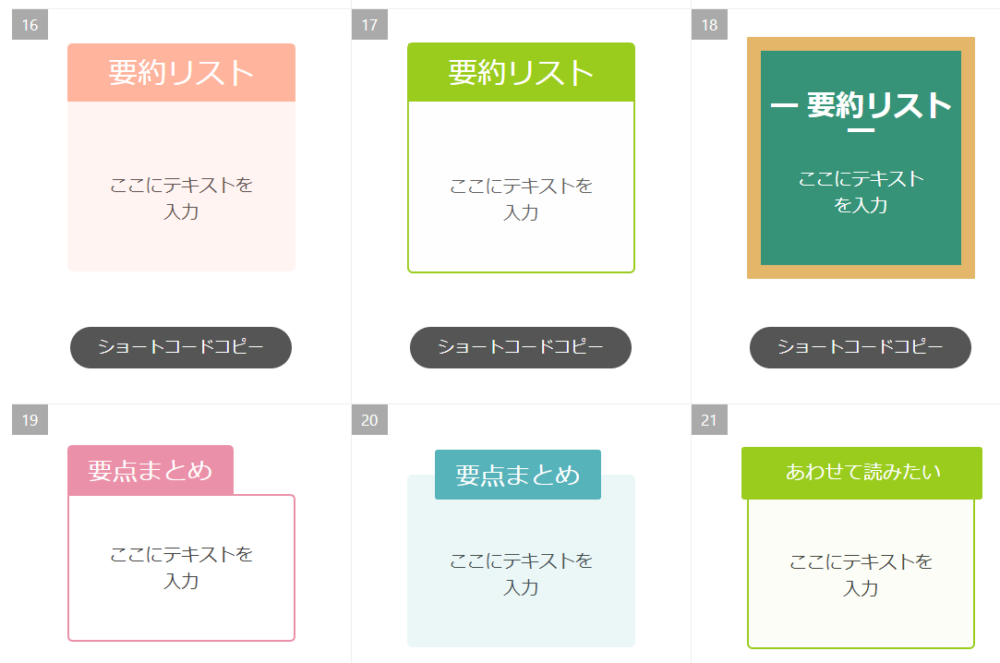
今回は、17番の緑色ボックスに一括変更します。ボックスの種類によって書き換えるコードが違うので、確認してください。
02の部分が、01や03といった風に変わってきます。
[/box] → [/box02]
box class=”red_box” title= → box02 title= (※使っている全ての色を変更する)
「「ボックス」ショートコード表示サンプル」を参考にして、スワロー・ストークで使っていたボックスの色全てを変更してください。
yellow_box や green_box の部分が違います。
記事を一通り確認しましょう
ここまでの作業で、スワローやストークで使っていたショートコードを置換・変更することができました。
ただし!!
これで安心せず、自分の目で確認してください。
個人的には、「functions.php」で置換している関連記事や枠なども、徐々に手動で変更しております。
やはり、無駄なコードはない方がよいですし、今後不具合が出てくる可能性もありますからね……。コツコツやりましょう。