個人ブログで無料ヒートマップツール「User Heat」使ってみた
どうも、末次ゆう(@ysgenfu)です。

ブログを運営するにあたって、文章だけでなく、デザインや各ボタンの配置なども気にしなければなりません。
そのためには、読者の方々がどの部分をクリックしているのか?・スクロールして読まれている部分はどこかのか?
それらを知れると面白いですよね!自分の目で見ることは大切です。
さっそく、無料で可視化できるサービス「User Heat」を使って検証してみました。
ヒートマップとは?
ヒートマップとは、「ブログ(サイト)のどの部分をよくクリックされているか」・「スクロールした際にどの部分を読まれているか」を可視化するグラフのことです。
一目で、読者がどこを意識しているのか?どこをクリックしているのか?
簡単に確認することができます。
今回利用する「User Heat」の場合、無料で使用できる範囲は限られてきます。どんなものか試してみて、有効に活用できそうと判断できたら有料プランを考えてもよいでしょう。
User Heatの使いかた
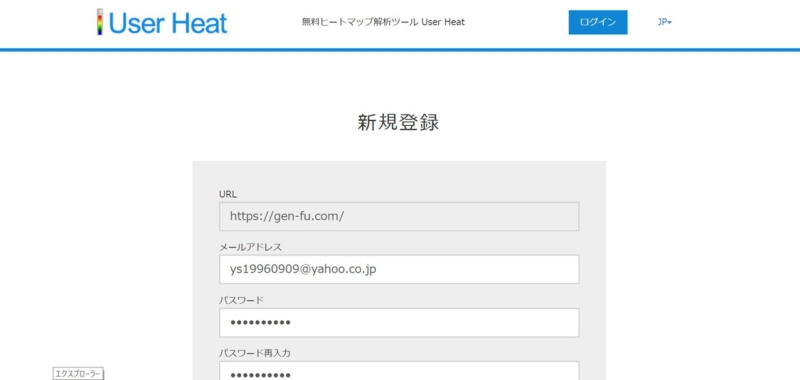
まずは、「User Heat」にアクセスしましょう。

流れに従って新規登録しましょう。企業名はブログ名で問題ありませんでした。
特に難しい操作はなかったので、登録完了までの流れは省略します。
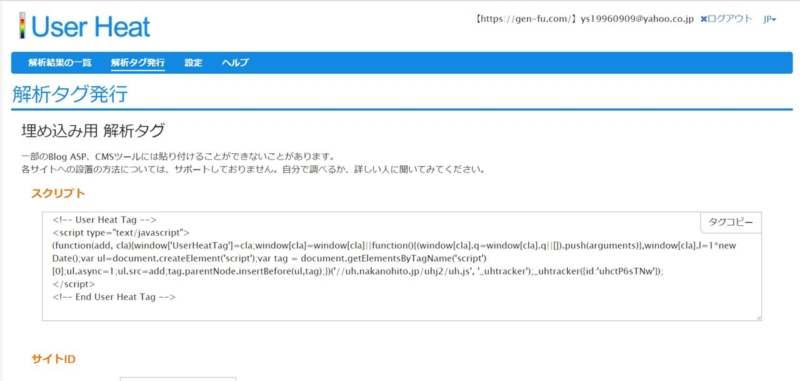
 解析タグ発行
解析タグ発行登録が終わったら、サイトへ「解析タグ」を埋め込む必要があります。
WordPressを使っている場合、プラグインで簡単に設定できるようです。が、どうも1年以上更新されていないようで、不安になってきました。
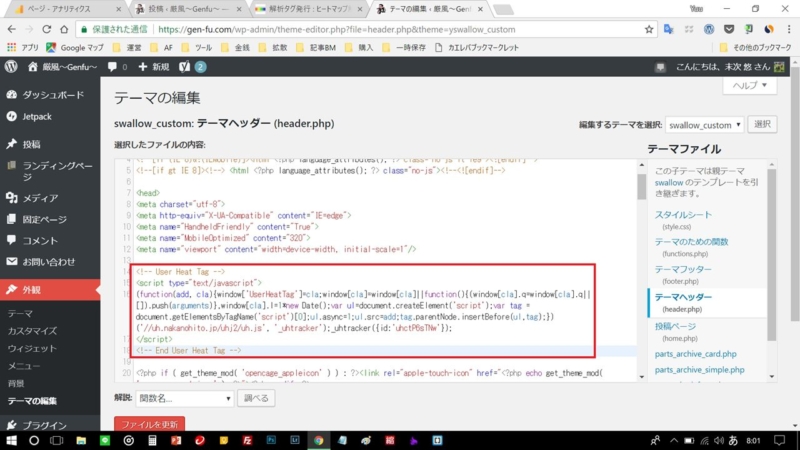
今回は、テーマヘッダー (header.php)に直接埋め込むことにします。
[aside type=”normal”]注意事項
※FTPソフト等を使って、「子テーマ」にコードを埋め込みましょう。
設定方法はググったらたくさん出てくるので割愛します。

今回はこの位置に埋め込みます。</head>タグの中に入れましょう。
[aside type=”normal”]注意事項
<head>と</head>の間に入れてください。正常に機能しません。

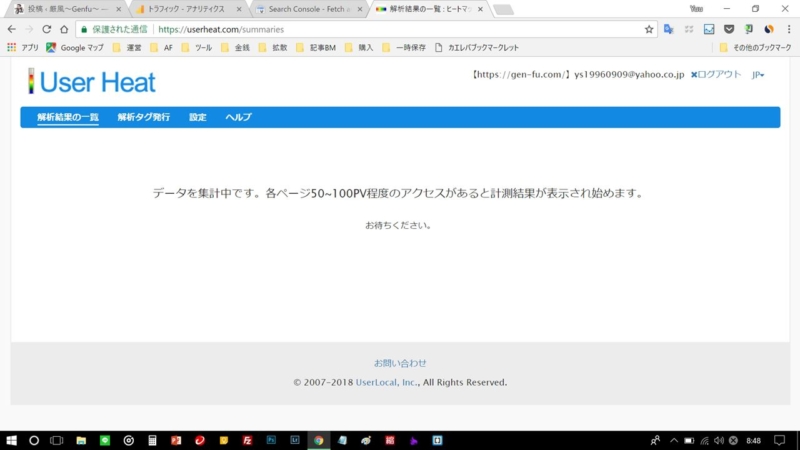
「解析結果の一覧」へ移動しましょう。
正常に埋め込みできていたら、上記の画面がでてきます。出ていない場合は、タグの埋め込み場所を間違えている可能性が高いです。

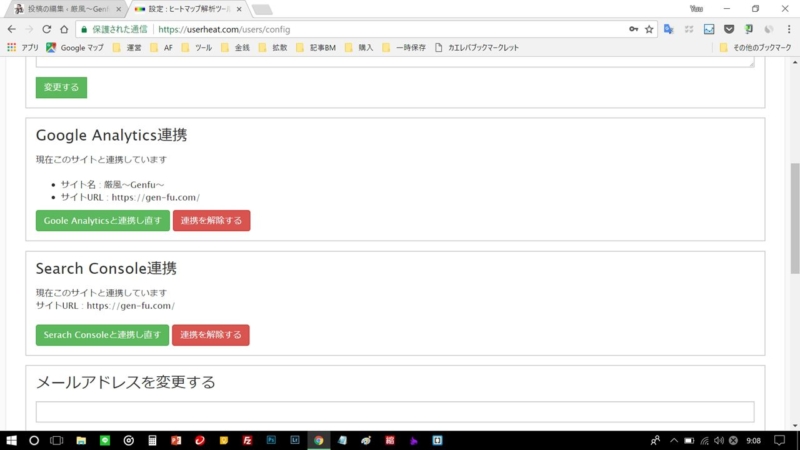
ヒートマップとは関係ありませんが、「Search Console」「Google analytics」と連携することもできます。PVとも連携させられるので、ぜひやっておいてください。
ヒートマップを見てみる
ページごとにタグを設定してから累計50PVほどアクセスがあれば、ようやくヒートマップが表示されるようになります。
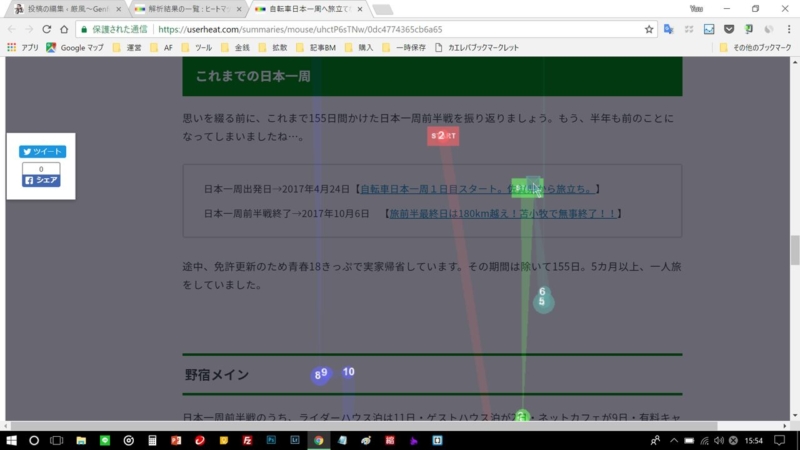
まずは、「マウス」から見てみましょう。
 マウスPC版
マウスPC版マウスでのスクロール&クリックの場所を見ることができます。もっとPVが集まったらより詳しいデータを見ることができそうですね。
過去関連リンクもクリックされていたようで、一安心。でも、下の方は人気がないようですね。
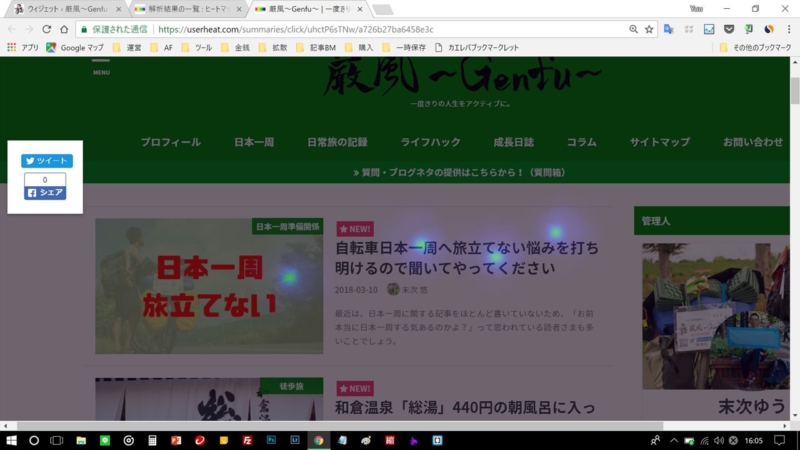
 クリック
クリッククリックされた位置もご覧の通り。
このマップだけみると、トップページの記事は1番上以外ほとんどクリックされていません。サイドバーなんて見向きもしない・・。
サイドバーオワコン説は本当っぽいです💦
詳しく見るなら有料で
無料版には機能制限の他に、一番下までヒートマップを表示することができません。
画面下部のデータを知りたい場合は、有料版を購入しましょう。User Heatの場合、値段も要問い合せとなっています。
他のサービスを見ると、4000円~2万円超えが相場のようです。どれも、個人ブログには必要ないでしょうけど。
まとめ
今回は無料でヒートマップを確認することができました。
ぶっちゃけ、これは確認するだけのものなので、改善策などは自分で考える必要があります。
アイキャッチをクリックされやすそうなものに変える。ファーストビュー位置はより一層気合を入れるなどなど…。日々、実験・実験ですね。
大手メディアならまだしも、個人ブログでここまで神経を使わないといけないのか?そう考えると、ちょっと違う気もします💦
自分のブログがどう読まれているか気になったら、ぜひやってみてください。
PRデザインも考量されたWordPressテーマ「スワロー」
あわせて読みたい
ワードプレステーマ「スワロー」ストークとの違いとカスタマイズ!