
たまにメディアやブログで見かける「この記事は約〇分△秒で読めます」という記述。
個人的にはあると親切だなと思ったので、当ブログでも導入してみることにしました。
WordPressを使っているので、プラグインを導入し軽く設定しても、1分ほどで導入完了!
効果の有無はメディアによって異なってくると思いますが、気になっている方は一度試してみてはいかがでしょうか?
目次(タップで移動)
プラグイン「Insert Estimated Reading Time」を有効化
「この記事は約〇分△秒で読めます」を表示してくれるプラグインはいくつかあるのですが、日本語対応で設定も簡単だった『Insert Estimated Reading Time』を利用します。

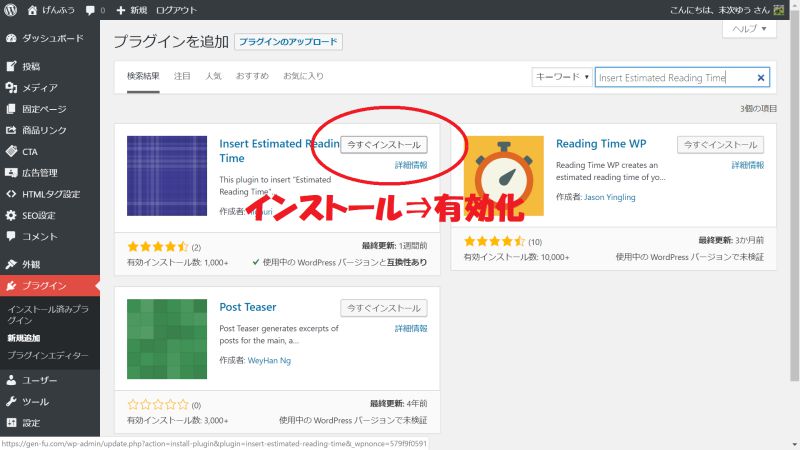
WordPress管理画面から、『プラグイン』⇒『新規追加』と進み、検索欄に「 Insert Estimated Reading Time 」と入力しましょう。
画面のようにプラグインが表示されたら、『今すぐインストール』⇒『有効化』まで済ませてください!

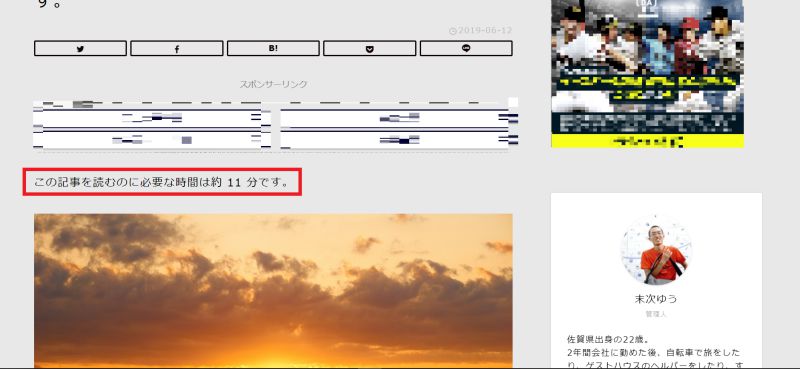
この時点で個別の記事を見ると、「この記事を読むのに必要な時間は約〇分です。」と記述があります。
このままでも良いのですが、『1分当たりの文字数』や『何秒まで表示する』など少し手を加えていきましょう!
設定画面を開く

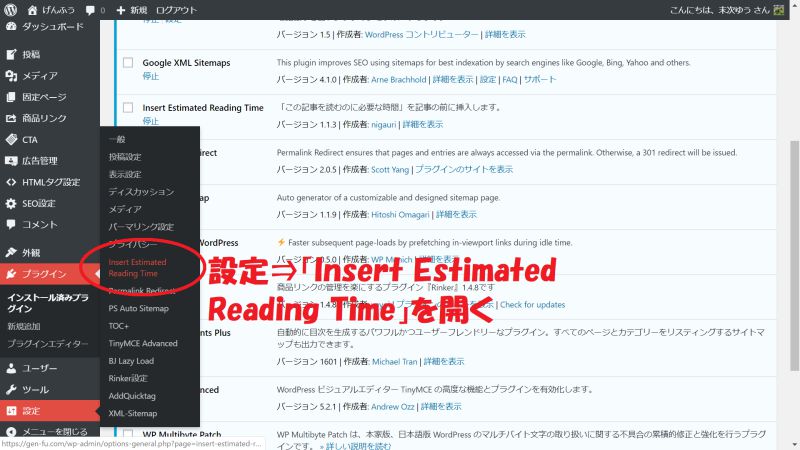
再びWordPressの管理画面に戻り、『設定』⇒『Insert Estimated Reading Time』と進みメニューを開きましょう。

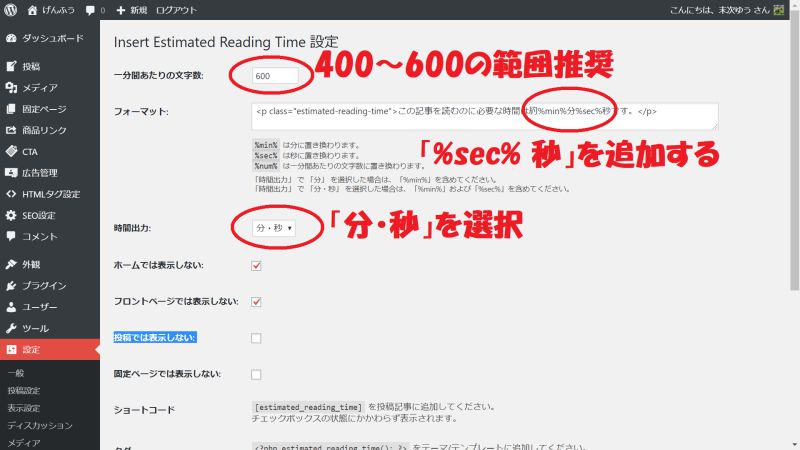
ここで時間表示に関する設定を変更することができます。
- 一分間あたりの文字数:初期状態は400文字になっていますが、参考時間が長すぎても読まれなくなる可能性があるので、600文字まで引き上げました。
- フォーマット:HTML形式で文字を装飾することができます。もちろん、文章も変更可能。
- 時間出力:「〇分」のみの表示なのか、「〇分△秒」まで表示するのか設定できます。(後述しますが、秒表示をするには%sec%の入力が必須です)
- 固定ページでは表示しない:固定ページに表示したくない場合はこちらにチェックを入れてください。
その他の設定は特にいじる必要はありません。
何分何秒まで表示する方法
〇分△秒まで表示するには、『時間出力』を「分・秒」に変更したあと、『フォーマット』の欄に「%sec%秒」を追記する必要があります。
例として、
この記事を読むのに必要な時間は約%min%分%sec%秒です。
といった感じです。「分」と「秒」は自動では表示されないので、必ず文字式の後に書いておきましょう。

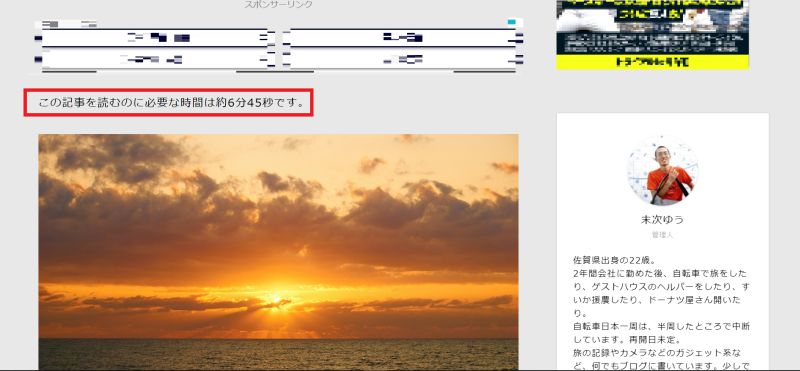
無事に「6分45秒」と表示されました。(文字数も600文字に変更しています)
文字の装飾サンプル
このままだと、本文との区別がつかない場合もあるので、文字を少しだけ装飾していきます。
下線を入れる
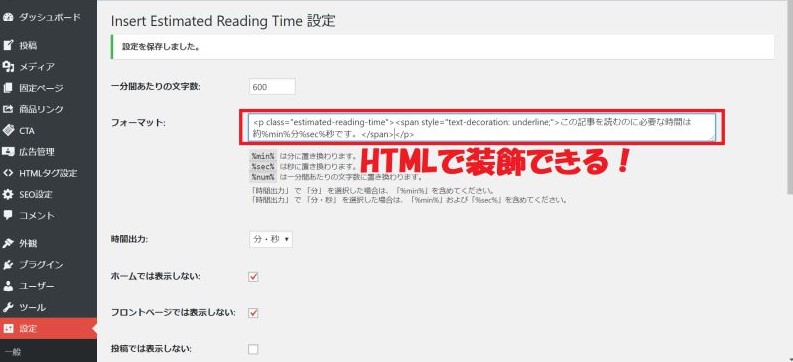
『フォーマット』からHTML形式で文字を装飾することができます。

下線は、装飾したい文字を「<span style=”text-decoration: underline;”></span>」で囲えばOKなので、今回は以下のようになりました。(コピペOK)
<p class="estimated-reading-time"><span style="text-decoration: underline;">この記事を読むのに必要な時間は約%min%分%sec%秒です。</span></p>
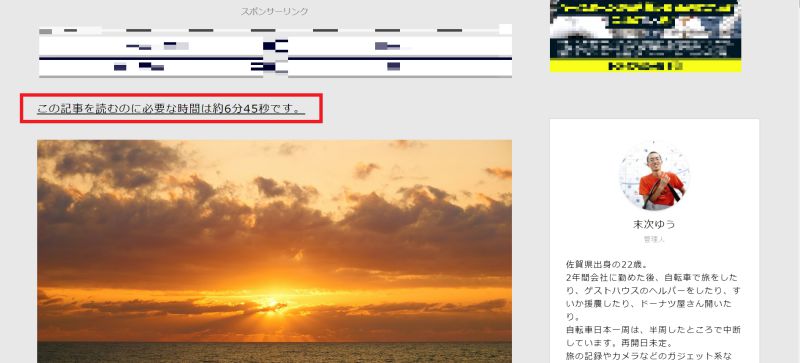
投稿を見てみると、

しっかり下線が引いてあります。これで本文とも区別がつくようになりましたね!
文章もご自身のサイトの雰囲気に合わせて変更しても良いでしょう!
以下、HTMLのサンプルを表示しておきます。いずれもコピペOKです〇
(サンプル)文字を太くする
この記事を読むのに必要な時間は〇分△秒です。
<p class="estimated-reading-time"><b>この記事を読むのに必要な時間は約%min%分%sec%秒です。</b>
(サンプル)文字の前に「〇」を付ける
〇この記事を読むのに必要な時間は〇分△秒です。
<p class="estimated-reading-time">〇この記事を読むのに必要な時間は約%min%分%sec%秒です。</p>
(サンプル)下線を引いたまま「〇」を付ける
〇この記事を読むのに必要な時間は〇分△秒です。
<p class="estimated-reading-time">〇<span style="text-decoration: underline;">この記事を読むのに必要な時間は約%min%分%sec%秒です。</span>
(サンプル)文字を小さくし、文字の色も薄くする
この記事を読むのに必要な時間は〇分△秒です。
<p class="estimated-reading-time"><span style="color: #808080; font-size: 13px;">この記事を読むのに必要な時間は約%min%分%sec%秒です。</span></p>
その他の装飾は、「HTML 〇〇(やってみたい装飾)」で検索すると参考になる記事が多数引っかかるのでそちらを参考にしてみてください!
「この記事は何分何秒で読めます」を1分で表示する方法
最後に、「この記事は何分何秒で読めます」を表示する方法を、箇条書きでまとめておきますね!
- プラグイン「Insert Estimated Reading Time」を有効化
- 『設定』から各種設定を完了させる
- サイトに合わせて文字の装飾をする
参考になりましたら嬉しいです(^^)。