自己流!WordPressのブログの書き方・手順をご紹介!
このブログ執筆時現在、厳風~Genfu~へ「公開済み」が256記事あります。
ちなみに、ブログを始めたばかりの記事で全く読まれていない記事は30記事ほど消したので、通算すると290記事ほどブログを書いたことにΣ(・□・;)
ただ、ここまで書いてきても本当にこれが効率的なのか?もっと良い方法があるのではないか?と疑問に思う時があります。
そこで!!
わたしの自己流ではありますが、「ブログを書く時の手順」を一通り紹介してみたいと思います(^o^)丿

目次(タップで移動)
初めに、ブログ執筆にかかる時間
ブログ執筆にかかる時間ですが、『日本一周旅日記』でおよそ2時間を目安にしていました。(画像編集の時間も含め)
記憶上、前半戦で一番時間がかかった記事は、日本一周20日目の記事だったかと…。ちょうどライダーハウスにいたこともあり、ゆっくり時間をかけていましたが6時に書き始めて10時に投稿しました。
[kanren postid=”2638″]
それにしても、この頃の写真見ていられないですね(;´Д`A “`
日本一周以外の記事は、内容によります。『週日記』なんかはテキトーに書けるので1時間30分程度。レビュー記事関係は、調べることもありますので4時間は見積もります…。
[kanren postid=”8442″]
信じられないほどの情報量を含んだ記事を見ると、本当にすごいなと思います。最近感動したのは、JaoanNomadの清宮さんが書かれた『自転車日本一周に必要&おすすめの装備・持ち物【総まとめ】!!』の記事。※勝手に解析したら、文字数約2万2千文字…
わたしは20時間かけても、ここまでのレベルにはいかないでしょう…。語彙力と忍耐と集中力。
記事にもよるが、2~5時間程度。
①画像を準備(RAW現像)する
初めに画像を準備します。
写真はおなじみ「α6000」先生。ちょっとした写真はスマートフォン「ZenFone3」でも十分です( `ー´)ノ
 スマホで撮ったα6000先生
スマホで撮ったα6000先生
カメラはRAWで撮っているため、専用のソフトで現像する必要があります。これが手間と言ったら手間ですが、少しでも多くの人にブログを読んでもらうためには出来る限りの努力をすべきだと考えています。
現像ソフトは、有料ですが『Lightroom classic cc』を使用しています。(10月21日まではCapture One 10 )
[kanren postid=”8335″]
人それぞれの感性なので、一概には言えませんが…
【現像前】

【現像後】

「違いがある!」ということは伝わったかと思います。
当然、写真に関しては、まだまだ経験や勉強が必要だなと感じております。
②写真を圧縮する
次に、写真を圧縮します。
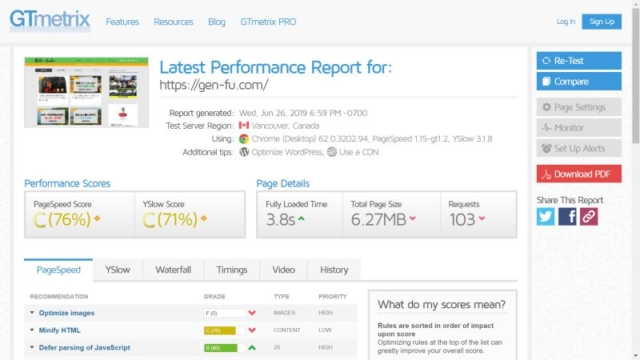
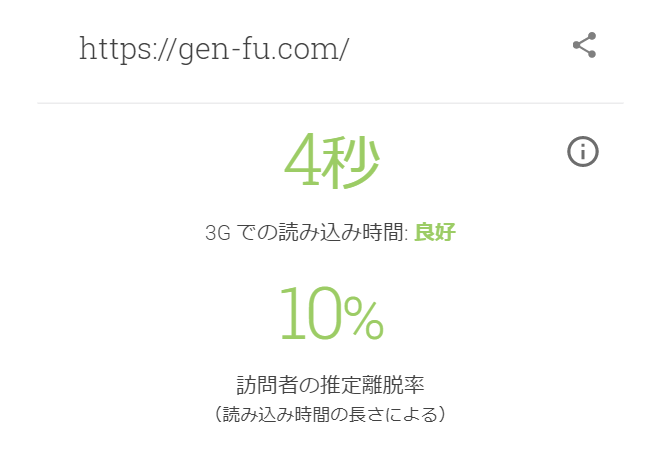
圧縮しなければ、記事をクリックしても内容が表示されるまで時間がかかってしまいます。この『表示速度』が3秒以上かかってしまうと、ユーザーの54%が離脱するとの研究成果もあります。

厳風~Genfu~は、記事執筆現在4秒も…。みなさん、離脱しないで欲しいです(泣)
 縮小専用というソフト
縮小専用というソフト
話が逸れましたが、画像圧縮・リサイズは『縮小専用。』という無料PCソフトを使っています。
前述したLightroomにもリサイズ機能はあるのですが、どうも画質が微妙かつファイルサイズも大きいままで使い物になりません(笑)
上の画像を見て分かるように、リサイズ後のサイズ設定も簡単ですしね(^o^)
このソフトは、プロカメラマンの曳地さん(@Fragile_Ruins )に教えてもらいました!画質をほとんど落とさず圧縮出来るので重宝しています☆
③メモ等を見ながら記事を書く

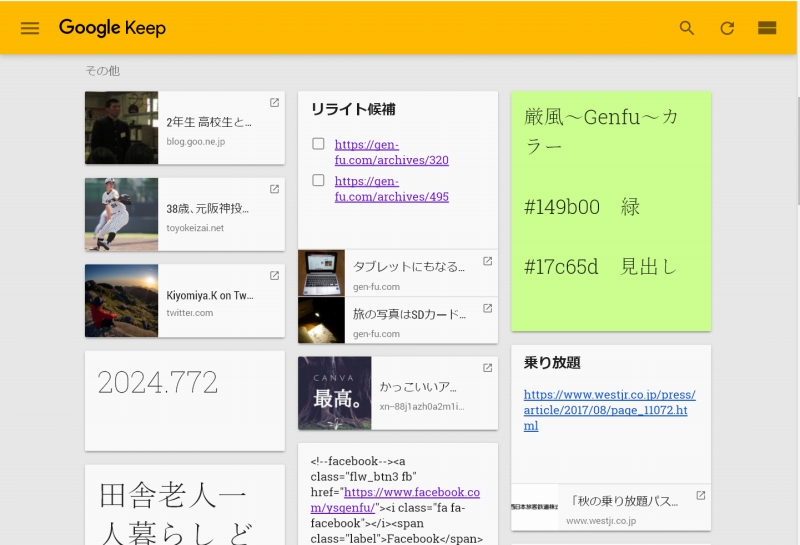
何かあったらメモを取るようにしています。使っているのは、主にGoogle keepというスマホアプリ。
PCソフトもあるので、スマホから書き込んでパソコンでまとめて見るスタイルです。

カテゴリー分け・色分け等々、使い方を工夫できます!
画像にあるだけでも、思いつきメモ・Twitter投稿の保存・一時的なブックマーク・CSSコードの保存用途として活用中です!
記事は、WordPressの「ビジュアルモード」で書いています。「テキストモード」をメインで使うと便利という方もいらっしゃるようですが、HTMLコードなんて書けませんので(笑)
アンダーライン『ctri+U』見出しタグ『sifi+ait+タグ数字』のショートカットキーを多用しています。太字はSEOの観点から、使っても3回くらいに制限しています(後述)
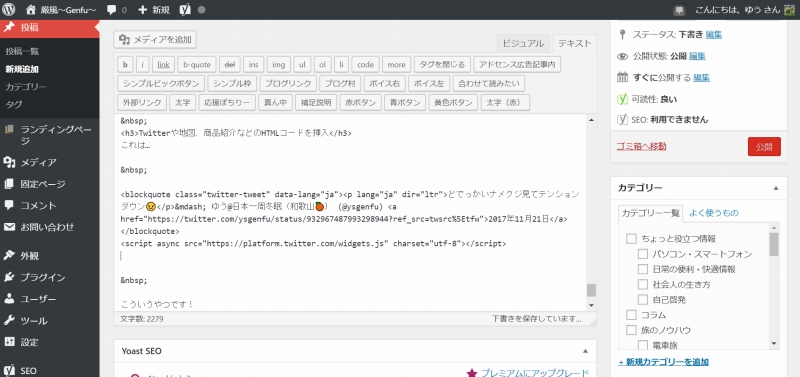
で、文章を打ち終わったら 「テキストモード」にてHTMLの調整開始!
- 太字にする部分を『AddQuicktag』に登録しているコードで追加
- Twitterや地図、商品紹介などのHTMLコードを挿入
カッコつけてリストにしたが、主に2つしか作業がなかった…(笑)
太字にする部分を『AddQuicktag』に登録しているコードで追加
わたしも詳しくは分かりませんが、WordPressに備え付けの『B(太字)』は</strong>というHTMLタグを出力するんだとか。
これは、Google的に「大切な文章」として認識してしまうため、飾り感覚で使ってしまうとSEO的に不利になることがあるそうな。よくわからないことでペナルティーを受けたくないので、ググりました。
結果、今は専用のCSSを追加してHTMLタグで囲って文字を協調しています。←こういう色のやつ。

Twitterや地図、商品紹介などのHTMLコードを挿入
これは…
どでっかいナメクジ見てテンションダウン😠
— ゆう@日本一周冬眠(和歌山🍊) (@ysgenfu) 2017年11月21日
こういうやつです!

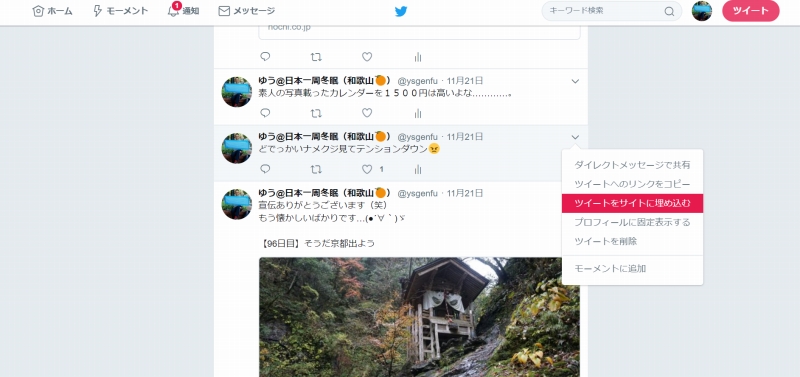
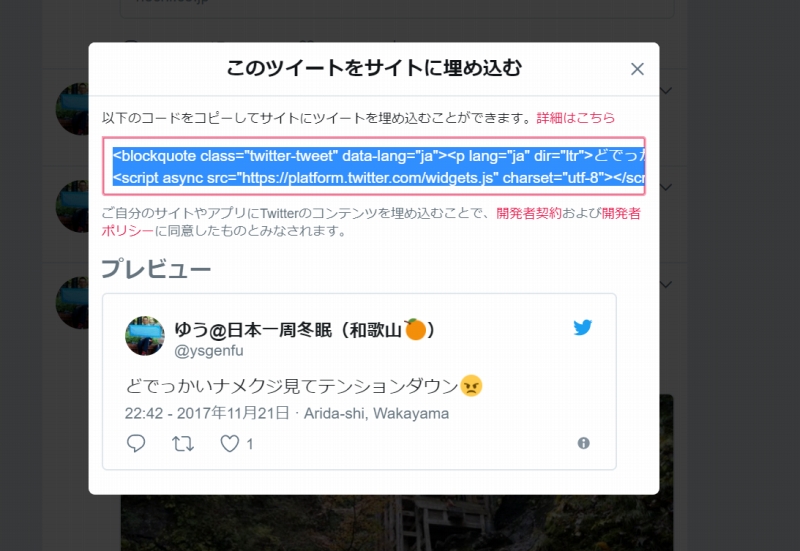
パソコン版Twitterへアクセスし、「ツイートをサイトに埋め込む」をクリックし、

WordPressのテキストモードで張り付ければ、無事に埋め込まれます。

ちなみに、ビジュアルモードで張り付けてしまうと
<blockquote class=”twitter-tweet” data-lang=”ja”><p lang=”ja” dir=”ltr”>どでっかいナメクジ見てテンションダウン😠</p>— ゆう@日本一周冬眠(和歌山🍊) (@ysgenfu) <a href=”https://twitter.com/ysgenfu/status/932967487993298944?ref_src=twsrc%5Etfw”>2017年11月21日</a></blockquote>
<script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
意味が分からないので要注意です(笑)
④プレビューして、メタディスクリプションを入力
ここまで来たら総仕上げ。
実際に記事をプレビューして、脱字やデザインの崩れがないかなどを見ます。
特にHTMLを埋め込んだ部分は注意が必要です。誤ってコードを一部消してしまっているかもしれませんので。
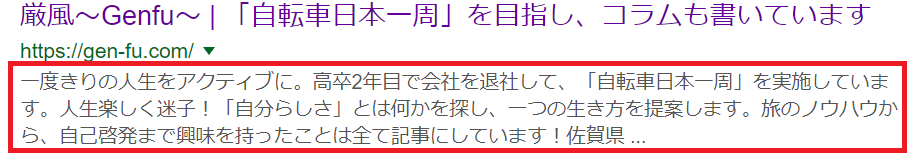
メタディスクリプションとは聞きなれませんが、

この赤い線で囲んだ部分のことを言います。検索にかかった際、少なからずユーザーが確認する「要約文」的な役割を果たします。
これは、『Yoast SEO』というプラグインを使って、記事ごとに書いています!
⑤カテゴリー・タグ・アイキャッチを設定し、タイトルを見直して公開!
記事が出来上がったところで、カテゴリー・タグ・アイキャッチ(見出し画像)を設定します。
アイキャッチはなるべく自前がいいなと思っていますが、「写真AC」などの商用OKなサイトからいただくこともあります。

そして、一番重要な「タイトル」を再度考え直し…L(・o・)」
記事の内容が素晴らしくても、タイトルが微妙だと全体的に弱弱しいと言うか💦
どうしても、タイトルはSEO的にも関わってくる重要なもの。キャッチーな面白いタイトルを付けたいのですが、狙ったキーワードも必要でしょう。色々試していきます( ;∀;)
この際、無料のキーワード予測ツール(http://aramakijake.jp/)を使うこともあります。
まとめ
①画像を準備(RAW現像)する
②写真を圧縮する
③メモ等を見ながら記事を書く
④プレビューして、メタディスクリプションを入力
⑤カテゴリー・タグ・アイキャッチを設定し、タイトルを見直して公開!
まだまだ、ブログに関しても学ぶことがたくさんあります。
客観的に記事を見直していると、「まったく何を言いたいのかわからない」ということが多々あり、自分の中で「伝えたいこと」がまとまっていないようです…。語彙力と忍耐と集中力。
冒頭で述べましたように、アドバイス等よろしくお願いします!!
以上、ここまで1時間50分!(アイキャッチ等で2時間になりそう)