
今回、当ブログ「厳風~Genfu~」にAMPを導入しました。(AMPリンク→https://gen-fu.com/amp/)
AMPリンクを押してもらうとわかりますが、通常の表示スピードとは比べ物にならない読み込み早さです。
WordPressでサイトを作っている場合は、プラグインで簡単に導入可能でした!導入方法を記事にまとめておきます(^o^)
目次(タップで移動)
えーえむぴーって何?
 真空管アンプ
真空管アンプAMPは「アンプ」と読みます。ギターとかのアレを連想しますが、今回は違いますよ(笑)
「Accelerated Mobile Pages」の略で、主にGoogleが主体となって開発した企画のこと。
通常のウェブページは、HTMLとCSSを都度読み込みサイトを表示させています。
ゼロからサイトを読み込むため、どうしても時間がかかるんですね。当ブログは更に画像(写真)が多いため、平均して4~5秒かかっていました。
そこで、あらかじめテンプレートを作っておき、そこに文字や写真を当てはめるだけにしたら早くなるのではないか…?これがAMPというものです。
分かりにくいので、実際にPC版のスクリーンショットで説明します。
 通常のサイト(https://gen-fu.com/)
通常のサイト(https://gen-fu.com/)通常の厳風~Genfu~トップページ。WordPressテーマ「ストーク」![]() という有料テンプレートを使って表示しています。
という有料テンプレートを使って表示しています。
デザイン性は優れているものの、HTMLやCSSを大量に使用しています。そのため、読み込みに時間がかかってしまうのが問題点。
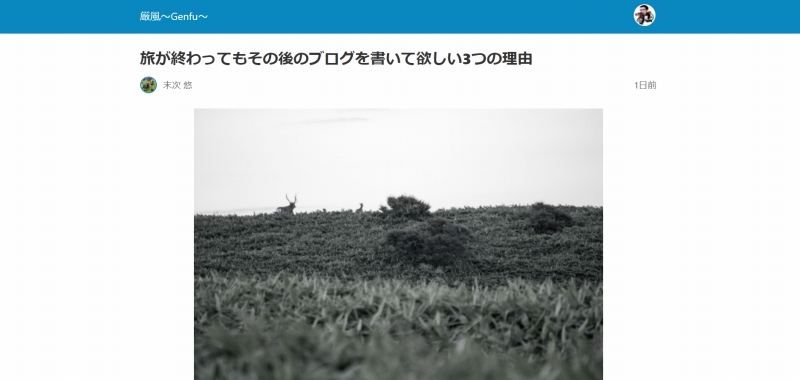
 AMP導入トップページ(https://gen-fu.com/amp)
AMP導入トップページ(https://gen-fu.com/amp)AMPを導入した場合は、あらかじめ表示形式(テンプレート)が決まっているため、タイトルの文字や写真を読み込むだけ。大げさに言わなくても、読み込みはほぼ一瞬でおわっちゃいます。
通常のホームページ(https://gen-fu.com/)
AMP版ホームページ(https://gen-fu.com/amp)←
最近では、Twitterやアメブロ・大手ニュースサイトが導入しているようです。
導入の理由はSEO対策
肝心の導入する理由ですが…
SEO(検索サイト最適化)の採点項目の中に「表示スピードの速さ」が存在しています。ただ、調べてみましたがハッキリとSEO対策になるとは分からないようですね💦
AMPの取り組みに関してはユーザーフレンドリーな施策なので、非常に良い取り組みだと思います。また、SEO対策のドメイン取得期間などと同様に「早く」対応したサイトが優遇される可能性などもあるので、対応は必要になってくるでしょう。
しかしながら、まだ発展途上であることやAMPを導入する方法はサイトの構造によって違います。
まず、自身のサイトでどうやって対応するかを検討する必要が極めて高く、特にJavaScriptを多用しているサイトであればあるほど、細かい設定や対応が難解でコーディング初心者では対応できないため、よく考えたうえで対応をする必要がありそうです。
しかし、Googleが自ら開発した仕組みですし、マイナスになることはないと思います…。
Googleが開発した、サクッと記事を表示する企画のこと。
デザインはシンプルだけど、読み込みは一瞬で終わる。
SEO対策になる。(未確定)
プラグイン「AMP」導入方法
では、さっそくサイトに「AMP」を導入していきましょう。
※AMPプラグインについては、不具合もあるようです。ここからは全て自己責任でお願いします。
①『WordPress管理画面』→『プラグイン』→『新規追加』と進む。
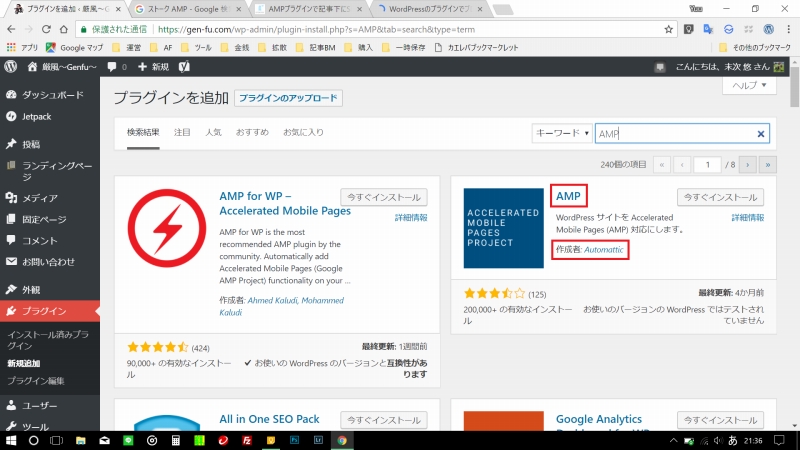
②キーワードで「AMP」と検索。
 AMPプラグイン
AMPプラグイン類似したものが多いため、必ず作成者が「Automattic」になっていることを確認してください。
③『今すぐインストール』→『有効化』します。
ちなみに、このAutomatticはWordPressの開発元です。信頼性は十分に高いでしょう。
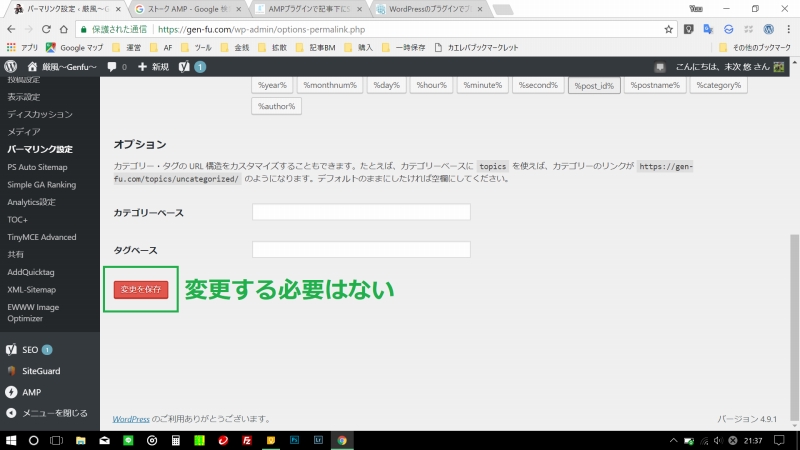
④『設定』→『パーマリンク設定』と進み、何も変更せず『設定を保存』します。
 パーマリンク設定
パーマリンク設定ここで誤ってパーマリンクを変更してしまうと、面倒なことになるので注意しましょう!
これでサイトのAMP化は終了です。さっそく、確認☆
〈サイトURL/amp〉で確認することが出来ます。ちなみに、この段階でトップページはAMP化されていないので注意!
(例:https://gen-fu.com/archives/8846の場合、https://gen-fu.com/archives/8846/ampとする)
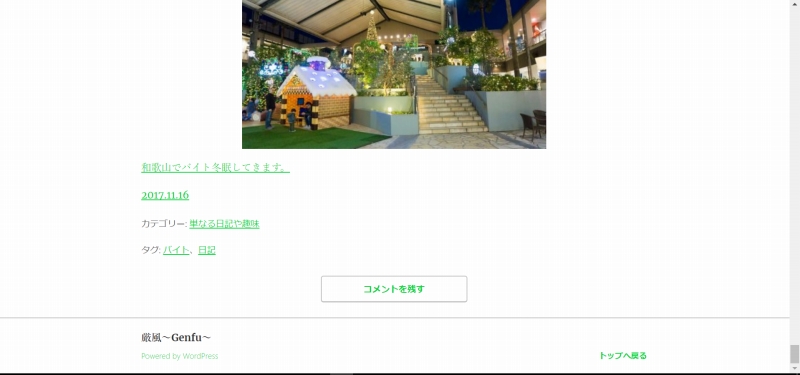
 AMP後の記事
AMP後の記事非常にシンプルなデザインですね♪
しかし、これでは何か物足りません。AMPサイトが表示されることを確認したら、次の項目へ進みましょう…!
AMP for WPをインストール(関連記事、SNSボタン等)
先ほどの「AMP」プラグインだけでのデザインだと、ただ文字と写真が表示されているだけです。
 プラグイン「AMP」のみの場合
プラグイン「AMP」のみの場合該当する記事は最後まで読んでもらえても、それで離脱されてしまいます。これでは直帰率100%近くなるでしょう。
SEOには直帰率も関係してきます。せっかく高速化を狙ってAMPを導入しても、これではマイナスになる可能性があります。
そこで導入するのが、「AMP for WP」というプラグイン。関連記事だけでなく、プロフィールや前後の記事・SNSシェアボタンまで書き足してくれます。便利ですねぇ。
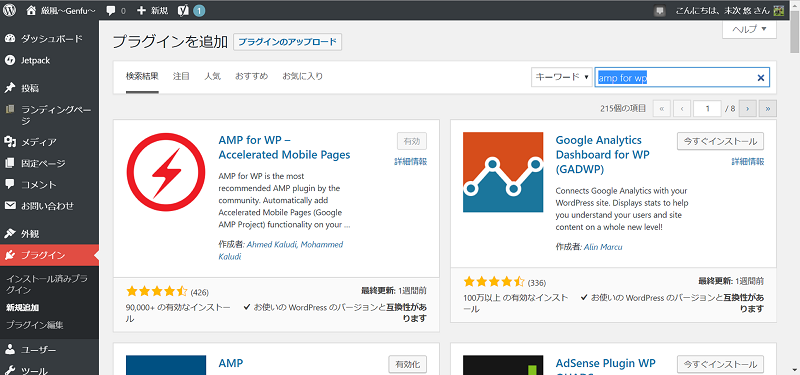
⑤『WordPress管理画面』→『プラグイン』→『新規追加』と進み、「AMP for WP」と検索。
 AMP for WP(←)
AMP for WP(←)開発元は「Ahmed Kaludi, Mohammed Kaludi」となっています。間違えないように注意してください!
⑥『今すぐインストール』→『有効化』
この段階でひとまず終了です。AMPサイトを確認してみてください。
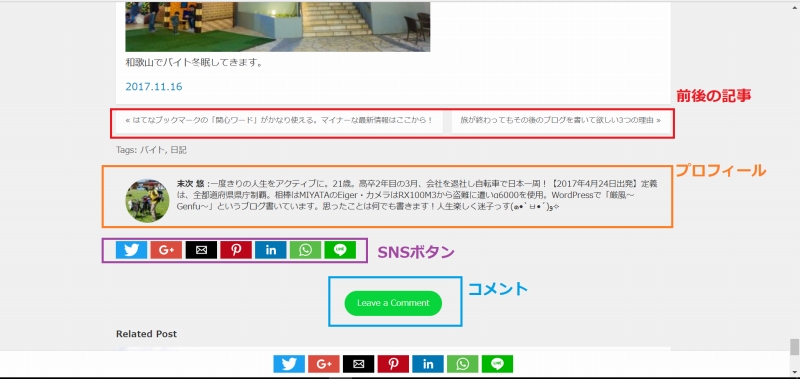
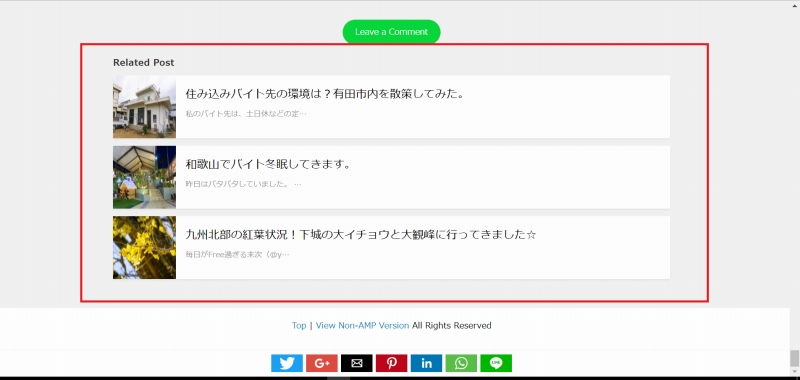
 AMP for WP導入後
AMP for WP導入後 AMP for WP導入後
AMP for WP導入後記事下に、「前後の記事」「プロフィール」「SNSシェアボタン」「関連記事」が加わっていますね!
ひとまずこれだけあれば、直帰率100%は避けられるでしょう。
外観(色やメニューの順序等)の変更
厳風~Genfu~は「グリーン」がメインの色です。AMPでもヘッダーやリンクの色は変えられるので、こだわりたい方は変更しておきましょう。
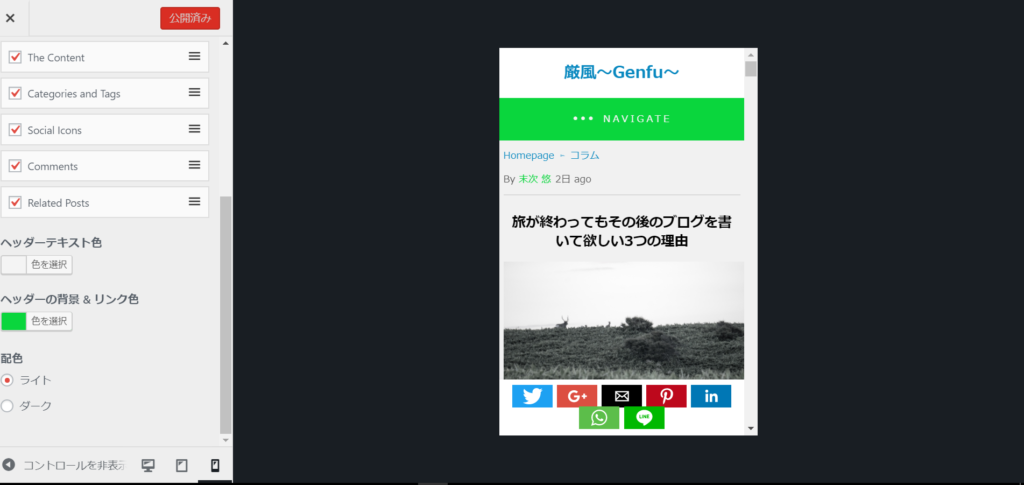
⑦『外観』→『AMP』を選択。(プラグインインストール後に追加されます)

こちらの画面から、各メニューの有無や順序・サイトのメインカラーを変更可能です!

また、ウィジェットにもAMPページの項目が追加されています。お好みで。
「Google Search Console」でAMPサイトの確認
蛇足かもしれませんが…
AMPサイトを作成したら、時間をおいて(1日程度?)Google Search Consoleを確認しておきましょう。
ページが無事にインデックスされているか。エラーがないかなどを確認できます。
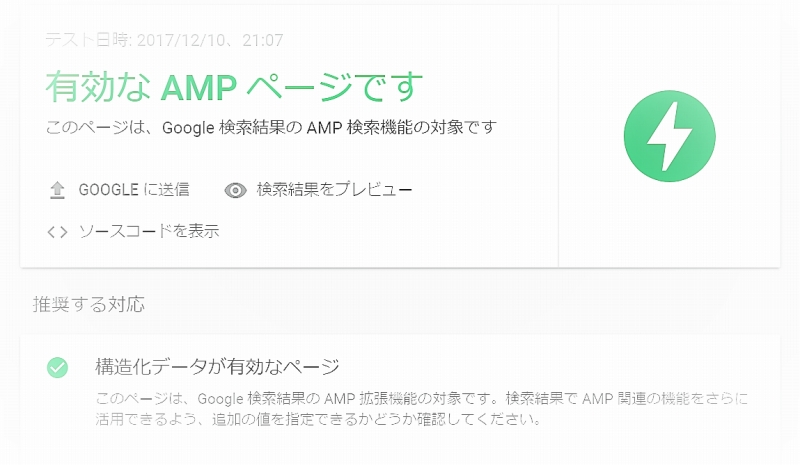
⑧『検索での見え方』→『Accelerated Mobile Pages』と進む。
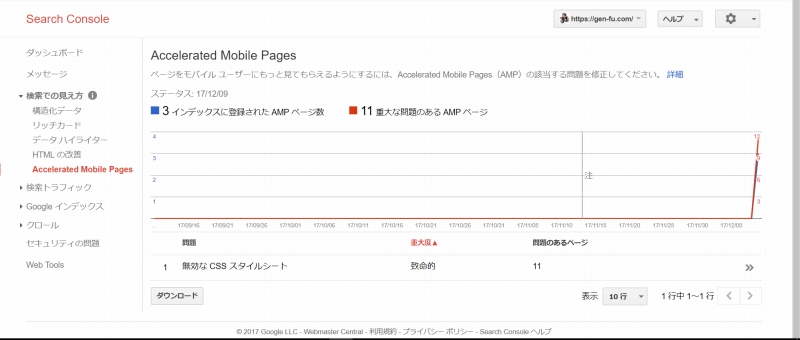
 Accelerated Mobile Pages
Accelerated Mobile Pagesここでエラーの有無を確認できます。わたしはご覧のように「致命的」なエラーがあるようですね…。
(現在、こちらで紹介しているように設定しなおしたら「有効」になりました。)
なんとかなった(笑) pic.twitter.com/cExYmRvsAh
— ゆう@日本一周冬眠(和歌山🍊) (@ysgenfu) 2017年12月10日
これでAMPサイトのカスタマイズは終了です。
※「AMPforWP」は英語で分かりにくいので、詳しい使い方に関しては「AMPforWP 使い方」などで検索してみてください。
今後の課題(カエレバ、文字用CSS、アドセンス)
導入後の課題も出てきました。解決、または追加されたら順次加筆していきます。
カエレバCSSの書き込み
多くの方が使っている「カエレバ・ヨメレバ」ですが、AMPページで表示すると酷いものです。
 AMPサイトのカエレバ
AMPサイトのカエレバちなみに、通常は…
文字用CSSの書き込み
WordPress標準の「B:太字」だと、</strong>タグが出力されSEOに影響します。
HTMLタグとCSSを使ってこのように色を付けているのですが、カエレバ同様、標準CSSを読み込まないため色が付きません。
Googleアドセンスが表示されない
Googleアドセンスも表示されませんでした。こちらは一筋縄ではいかないかも…。
AMP導入まとめ
まだまだ問題点や不明な点が多いAMPですが、導入自体は5分程度で可能です!
- 「AMP」プラグインを有効化
- 「AMP for WP」プラグインを有効化
- 「外観」変更(任意)
- 「Google Search Console」確認(任意)
これからどのような変化があるか楽しみですね!
後日談
AMPを無効にしました。
やはり、デザインが崩れるのがもったいないです。せっかくの有料テーマですし、見た目を重視した方がユーザーにも優しいと感じました。
SEO的にも大きな変化はなし。しばらく様子見ですね……。